Membuat blog dengan blogger saat ini memang mudah karena informasi dan tutorial tentang pembuatan blog di blogger pun sudah terlalu banyak. Yang relatif lebih sulit lagi daripada sekedar membuat blog adalah mengelola blog. Memang blog harus selalu diupdate agar tetap hidup, o iya bagi yang udah membuat blog, langkah selanjutnya adalah melengkapi isi blog, apalagi blog yang nantinya akan di monetisasi, harus lengkapi About, Contact Us, Privacy Policy, Disclaimer. Untuk sitemap tampaknya hanya optional saja. Mari kita bahas satu persatu Cara Membuat Contact us, Privacy Policy , Cara Membuat Disclaimer dan Cara Membuat Sitemap Blog, namun sebelum itu kita bahas fungsi-fungsi halaman yang akan kita buat tersebut.
Fungsi Halaman Contact Us
Bagi pemula seperti saya ini masih belum mengerti apa fungsi membuat halaman About, Contact Us, Privacy Policy, Disclaimer dan Sitemap, secara rinci. Jadi apasih sebenarnya fungsinya. Kalau About tentu paham ini kalau bahasa Indonesia artinya tentang, paling tidak tentang blog yang kita miliki atau tentang kita sendiri. Contact Us artinya Kontak Kami, dipakai kalau ada usulan, kritikan atau apa saja yang ingin disampaikan oleh pembaca blog kepada pemilik blog secara pribadi, atau secara khusus atau inbox. Jadi dengan adanya kelengkapan halaman About, Contact Us, Privacy Policy, Disclaimer dan Sitemap blog akan terlihat lebih profesional. Fungsi-fungsi untuk Privacy policy, Disclaimer, dan Sitemap kita teruskan di paragrah selanjutnya.
Fungsi Halaman Privacy Policy
Kalau fungsi halaman kontak kami ( Contact us) sudah kita ketahui, terus apa sih fungsi halaman Privacy Policy dalam blog. Kebijakan Privasi (Privacy Policy ) layaknya pemberitahuan yang dibuat oleh pemilik blog untuk pengunjung blog, sehingga lebih tenang dan aman terkait data privasi pengunjung blog . Dengan Privacy Policy juga blog akan terlihat profesional. Kalau kita pahami isi dari privacy policy yang notabene berbahasa Inggris, isinya memang berupa penjelasan hak privasi pengunjung blog kita, IP addres, browser yang dipakai, kemudian ISP yang digunakan, maka pemilik blog bisa mendapatkan hal-hal tersebut dari kunjungan, namun hal tersebut tidak untuk disalah gunakan.
Fungsi Halaman Disclaimer
Disclaimer artinya penolakan atau sanggahan, jika ada komplian terkait isi blog semisal tidak sesuai atau tidak valid menurut pengunjung blog. Komentar-komentar pengunjung blog pun itu tanggung jawab sendiri bukan tanggung jawab pemilik blog. Kurang lebih seperti itu fungsi halaman disclaimer, kita sebagai pemilik blog memberikan informasi apa-apa tanggung jawab pemilik blog dan apa-apa yang bukan tanggung jawab pemilik blog.
Fungsi Halaman Sitemap
Sitemap atau peta situs layaknya daftar isi sebuah blog, berisi semua tulisan di blog tersebut. Terus apa fungsinya, ada yang mengatakan untuk memudahkan google merayapi ( crawl) semua artikel di blog kita.
Setelah kita tahu masing-masing fungsi dari halaman tersebut di atas, maka bagaimana cara membuatnya?
 |
| Cara Membuat Contact Us, Privacy Policy, Disclaimer |
Cara Membuat Halaman About
Deskripsikanlah saja tentang Anda dan blog anda, ceritakan dengan bahasa yang menarik dan bisa menggambarkan tujuan blog Anda. Tentu semenarik mungkin membuat halaman tentang kami ( about us) sehingga pembaca pun semakin tertarik mengikuti blog kita. Saya anggap pembaca sudah bisa cara membuat halaman kan? Kalau belum tahu berikut sekilas cara membuat halaman di blogger.
- Seperti biasa login ke blogger
- Setelah masuk dashboard, pilih Halaman
- Kemudian buat halaman dengan klik halaman baru
- Selanjutnya saya rasa sudah bisa ya, tinggal tulis apa yang ingin ditulis di halaman tersebut, kalau sudah selesai klik Publikasikan
 |
| Cara Membuat Halaman Di Blogger |
Kalau di atas sudah ada halaman About , isinya silahkan diisi sesuai dengan kreatifitas Anda dalam menulis gambaran tentang Anda atau blog Anda.
Cara Membuat Contact Us
Membuat contact us atau kontak kami, ya bisa juga dengan menuliskan nomer HP atau WA saja ya he he.., simpel alias sederhana. Untuk Contact Us yang berbentuk form atau formulir isian yang nantinya akan di kirim ke email pribadi kita, maka cara membuatnya sebagai berikut :
Membuat Contact Us Blog Dengan HTML (Mailto)
- Pertama seperti biasa login ke blogger
- Pilih halaman dan klik Halaman baru
 |
| Cara Membuat Halaman Di Blogger |
- Beri Nama Halaman, misal Contact Us atau Kontak Kami
- Tekan tab Compose jika ingin memberi tulisan tertentu
 |
| Memberi Nama Halaman Dan Mengisinya |
- Untuk membuat formulir isiannya, pindah ke tab HTML
- Copy paste kode HTML mengirim pesan lewat Mailto
 |
| Copy Paste Kode Contact Us di Tab HTML |
Berikut Kodenya :
<form action="mailto:emailkita@gmail.com" method="post" enctype="text/plain">
<table BORDER="0" CELLSPACING="0" CELLPADDING="4" WIDTH="90%">
<tr><td width="30%"><div align="right">
<b>Nama:</B></DIV></TD><td width="70%"><input type="text" name="name" size="20"></TD></TR>
<tr><td><div align="right">
<b>Email:</B></DIV></TD><td><input type="text" name="email" size="20"></TD></TR>
<tr><td><div align="right">
<b>Komentar:</B></DIV></TD><td><textarea name="comment" cols="30" wrap="virtual" rows="4"></TEXTAREA></TD></TR>
<tr><td> </TD><td><input type="submit" name="submit" value="kirim"><input type="reset" name="reset" value="hapus"></TD></TR>
</TABLE></FORM>
Yang warna merah diganti dengan nama email kita sendiri. Setelah selesai bisa di lihat dengan klik tanb Compose dan hasilnya seperti di bawah ini :
 |
| Jadilah Halaman Contact Us |
Membuat Contact Us Dengan Form Builder
- Sama langkah awalnya buat halaman baru
- Kita buat code htmlnya dahulu dengan mengunjungi penyedia form builder seperti https://www.123formbuilder.com
- Daftar di 123formbuilder , seperti biasa isi email dan membuat password
 |
| Daftar Di 123formbuilder.com |
- Setelah proses pendaftaran selesai, silakan login ke dashboard pembuatan form, untuk membuat form baru klik New Form
 |
| New Form di 123formbuilder |
- Pilih template form yang kosong
 |
| Pilih Form Kosong Untuk Memulai Membuat Contact Us |
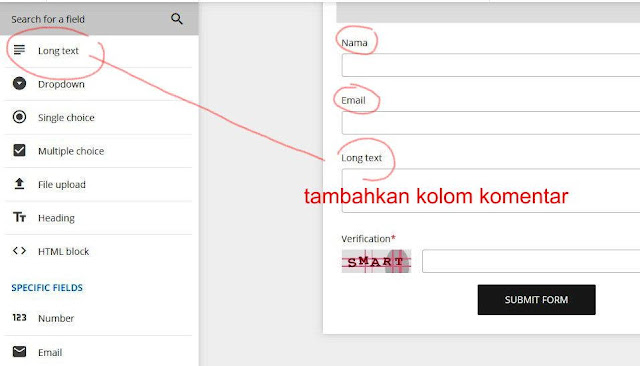
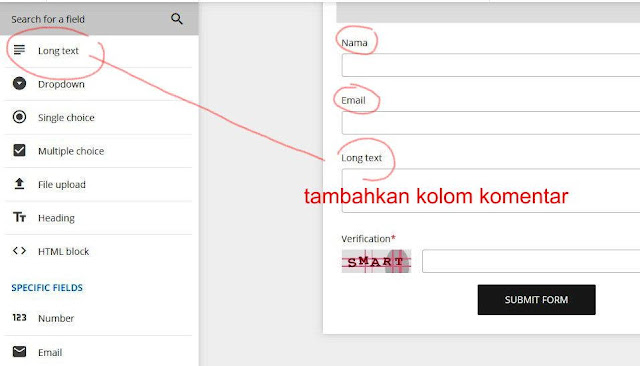
- Basic Field berisi tulisan pendek ( short text) kita pakai untuk membuat kolom Nama, Sedangkan Long text bisa untuk membuat kolom komentar
 |
| Basic Field 123formbuilder |
Coba saja pilih satu persatu di bagian kiri, maka akan ada perubahan di bagian kanan
 |
| Memilih Satu Persatu Field Yang di Butuhkan - 123formbuilder |
- Untuk membuat kolom email, gunakan field yang lebih spesifik seperti field email
 |
| Untuk Nama Field Bisa di Edit |
- Kembali ke field Long text, tambahkan untuk membuat kolom komentar, untuk nama bisa di edit, misalnya Long text diganti Komentar
 |
| Long text Field Untuk Komentar |
- Kalau sudah lengkap silakah dipublish, pilih platform sesuai blog ada, disini saya pilih paltform blogger, setelah muncul kodenya, copy paste ke halaman yang kita buat
 |
| Publish Form Yang Sudah Kita Buat, Copy Paste Kode Yang Muncul |
- Pastekan kode yang sudah kita copy tadi ke halaman yang kita berinama Kontak Kita atau Contact Us
 |
| Pastekan Kode Ke Halaman Kontak Kita |
Cara Membuat Privacy Policy
Membuat privacy policy pun mudah, caranya kebanyakan blogger memakai privacy policy generator di website
Privacy Policy Online, berikut langkah-langkahnya :
- Isi nama blog, url blog, nama kontak, email, pilih enkripsi email, bisa pilih tanpa cookies, untuk iklan bisa pilih adsense
- Terakhir klik Generate HTML
 |
| Generator Privacy Policy |
- Setelah di klik, muncul kode html dan copy dan pastekan ke halaman yang sudah kita buat
 |
| Copy Kode |
 |
| Pastekan Kode |
Cara Membuat Disclaimer
Cara membuat disclaimer juga bisa dengan online dan mudah sekali, sama seperti cara membuat privacy policy, kita tinggal masuk ke website
Privacy Policy Online dan lakukan langkah-langkah seperti berikut :
- Pilih Disclaimer Generator
- Isi nama blog , url, kotak dan email, pilih juga enkripsi email
- Klik Generate Disclaimer
 |
| Cara Membuat Disclaimer |
Setelah di klik Generate Disclaimer, maka muncul tampilan seperti berikut ini :
 |
| Copy Kode Seperti Di atas |
- Copy kodeseperti di atas dan pastekan ke halaman disclaimer yang sudah kita buat
 |
| Pastekan Kode Di Tab HTML |
Cara Membuat Sitemap
Seperti yang saya singgung sebelumnya di atas, menurut saya membuat halaman sitemap optional saja, di blog saya ini juga tidak ada halaman sitemap, dan itupun bisa didaftarkan ke google adsense. Tapi tidak mengapa kalau masih penasaran dengan cara membuat sitemap. Saya ambil contoh saja ya, untuk template Viomagz ( template yang saya pakai di blog ini) ada tutorialnya dari Mas Sugeng cara membuat sitemap tersebut. Caranya sebagai berikut :
- Buat halaman baru dan di beri nama sitemap
- Copy paste kode di bawah ini di tab html, dan simpan
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://bloganda.com/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: true, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: true, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 60, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script> <script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>





















2 komentar untuk "Cara Membuat Contact us, Privacy Policy , Cara Membuat Disclaimer dan Cara Membuat Sitemap Blog"
Maaf mau nanya, untuk menampilkan button about contact dan privacy di blog gimana caranya, saya sudah punya kode privacy nya, tapi bingung nemepelnya gimana, karna sudah di cari d html gak nemu abot, contact dan privacy
Button2 about, contact dsbnya tersebut adalah halaman , tergantung tema blog yang dipakai , coba cari settingan widget blog tersebut
kalau pakai blogspot lihat di tata letak >> menu halaman statis